Design Svg React - 1614+ SVG File Cut Cricut
Here is Design Svg React - 1614+ SVG File Cut Cricut All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.

Svg React Styled Components - SEVOG from i.pinimg.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg React - 1614+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File If you need a starter project, head over to this webpack + babel + react project and follow the installation instructions. The definition from mdn for the viewbox attribute is:. Building svg line charts in react. There are thousands of react chart packages available via npm, but i decided to build one from scratch. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. You can watch the video below that walks through the process. Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Instead, they use their own licenses and policies. First, let's find an icon. In this article, we're going to build a line chart using svgs and react.
Design Svg React - 1614+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Design Svg React - 1614+ SVG File Cut Cricut Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Instead, they use their own licenses and policies. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1.
It allows you to do so directly in the markup where you define. SVG Cut Files
React Logo Vectors Free Download for Silhouette

Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
React Logo - React Native Svg Logo, HD Png Download - 1001x1160 PNG - DLF.PT for Silhouette

Instead, they use their own licenses and policies. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
Creative Chemical Reaction Logo Design. Flat Color Logo Place For Tagline. Vector Illustration ... for Silhouette

Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Reaction Transparent Icon. Reaction Symbol Design From Startup C Stock Vector - Illustration of ... for Silhouette
The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
The right way to use SVG icons with React - Web Design Hat for Silhouette

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Turn svg to the animation with gsap and react hooks 1.
Chemical Reaction Test With Measuring Flask. Chemistry Experiment In Laboratory. Filled Icon ... for Silhouette
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies.
react-native-svg-charts for Silhouette

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
File:PSII new design.svg - Wikipedia for Silhouette

The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
React Svg Animation Tutorial : Svg Animation React For Designers Design Code - See ingenuity ... for Silhouette

All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies.
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Silhouette

The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Design Reaction Emoticon Square Set - Vector - Download Free Vectors, Clipart Graphics & Vector Art for Silhouette
The viewbox attribute defines the position and dimension, in user space, of an svg viewport. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Reaction Emoticon Square Design Set Flat - Vector - Download Free Vectors, Clipart Graphics ... for Silhouette
Instead, they use their own licenses and policies. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1.
Reticle Designer - Part 3: SVG, Flexbox, React, and MobX for Silhouette

The viewbox attribute defines the position and dimension, in user space, of an svg viewport. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
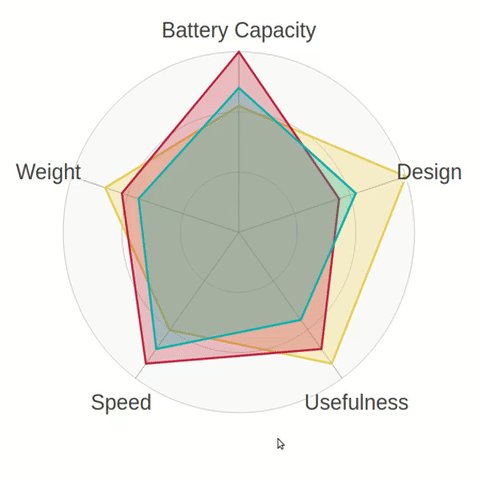
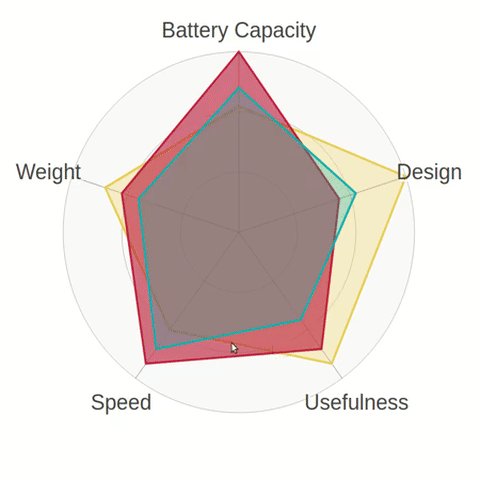
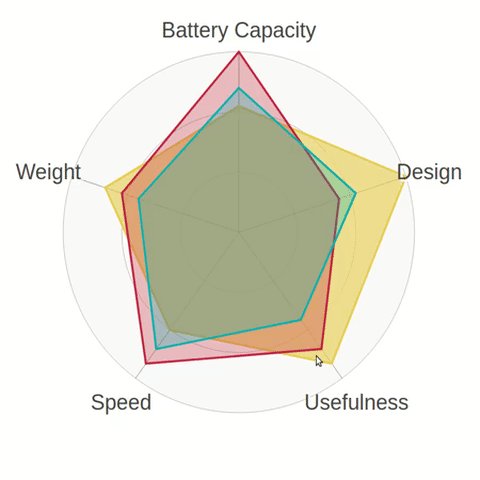
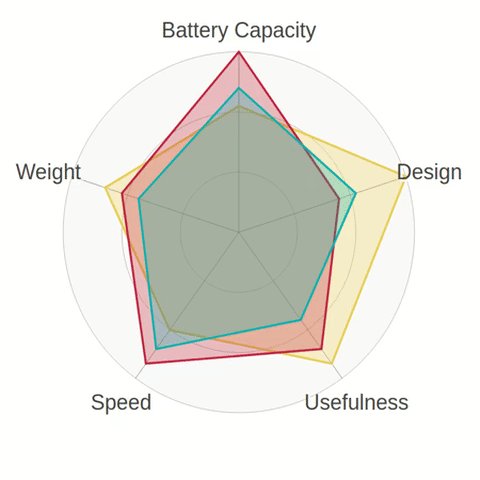
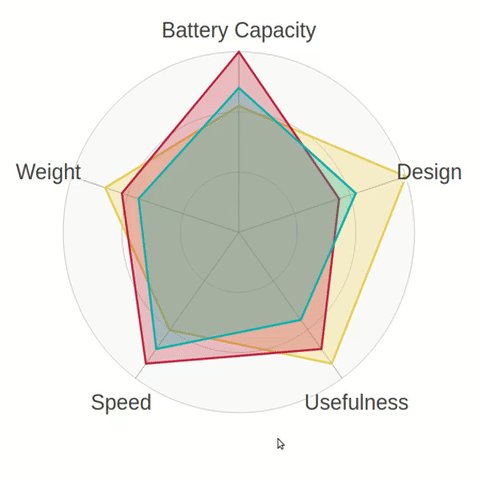
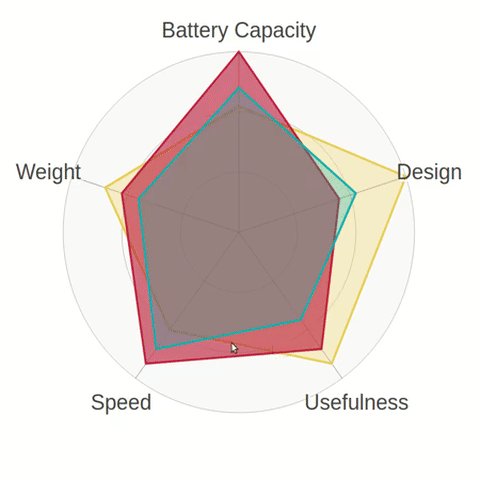
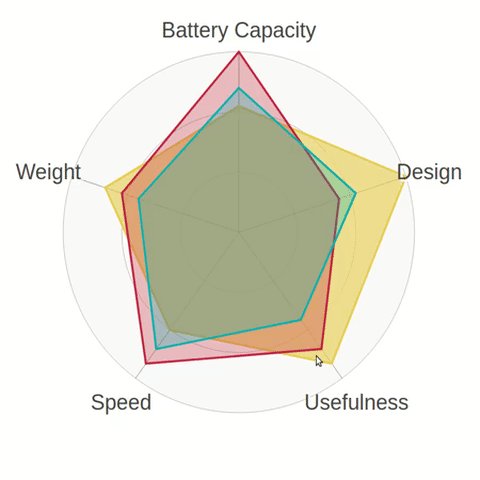
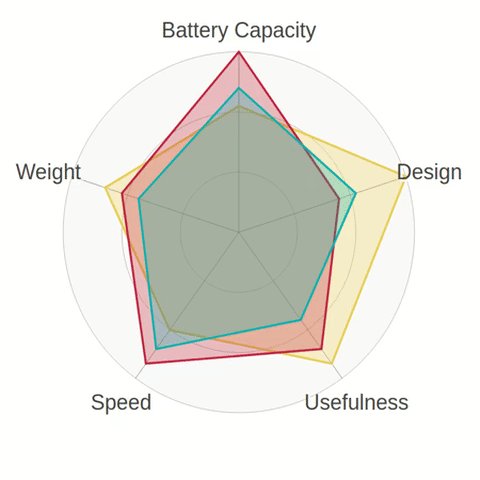
react-svg-radar-chart - npm for Silhouette

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:.
Test Tube Or Reaction Tube Science Chemistry Laboratory Equipment. Filled Icon Vector Design ... for Silhouette
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:.
Best Chain Reaction Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock for Silhouette

The definition from mdn for the viewbox attribute is:. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
10 React Components for Awesome Button Design - Bashooka for Silhouette

Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:.
Chemical Reaction Transparent Icon. Chemical Reaction Symbol Design From Cleaning Collection ... for Silhouette
The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1.
Chemistry Clipart | Free download on ClipArtMag for Silhouette
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
Symbol Of Chemical Reaction. Laboratory Chemistry Science. Filled Icon Vector Design Stock ... for Silhouette
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies.
Download Facebook Reactions Vector | Inventlayout for Silhouette
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1. The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
Download We introduced svg icons in version 3.9.0, replacing font icons.this has the following benefits: Free SVG Cut Files
React Logo Vectors Free Download for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
React Logo PNG Transparent & SVG Vector - Freebie Supply for Cricut

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1.
react-svg-radar-chart - npm for Cricut

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Instead, they use their own licenses and policies. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
How to use React SVG Patterns as Backgrounds - RWieruch for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
Building SVG Icons with React by Brent Jackson on Dribbble for Cricut
The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
Reaction Transparent Icon. Reaction Symbol Design From Startup C Stock Vector - Illustration of ... for Cricut
Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
Download Facebook Reactions Vector | Inventlayout for Cricut
Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
Download Love React Instagram 3D Vector Logo Trending 2021 Free AI & EPS File Download ... for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. Instead, they use their own licenses and policies. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Best Chain Reaction Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock for Cricut

Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
1782+ Svg Layers React Design SVG Builder - New Design Mask Mockups for Cricut

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Chemical Reaction Icon In Trendy Design Style. Chemical Reaction Icon Isolated On White ... for Cricut
Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1.
Test Tube Or Reaction Tube Science Chemistry Laboratory Equipment. Filled Icon Vector Design ... for Cricut
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Laboratory experiment banner chemical reaction icons Free vector in Adobe Illustrator ai ( .ai ... for Cricut
The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1.
Chemical Reaction, Linear Style Sign For Mobile Concept And Web Design Stock Vector ... for Cricut

Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1.
React Logo Vector (.SVG) Free Download for Cricut

A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Icon of chemistry bulb with reaction inside. Flat color design. Vector illustration Stock Vector ... for Cricut
The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
The right way to use SVG icons with React - Web Design Hat for Cricut

All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies.
Chemistry Clipart | Free download on ClipArtMag for Cricut
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Physics Science Subject Comments - React Native Logo Svg , Free Transparent Clipart - ClipartKey for Cricut

Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies. The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.

